Yeoman (http://yeoman.io/) is an awesome tool that helps you to easily scaffolding a web application using best practice; in short words with yeoman you get rid doing manual configuration and set up of a project from the scratch.
Yeoman has a bunch of generators, for instance there is a generator for creating an angularJS app, an other one for creating a backbone app and so on. You can find a complete list of the generators on this link: http://yeoman.io/generators/official.html
In this small tutorial we are going to use the yeoman angular generator for generating all the boilerplate that a developer needs to get started with an angular app. You can find more informations about the angular generator at the following link: https://github.com/yeoman/generator-angular.
Creating myFirstSPA app
Let’s start by tiping the following command:
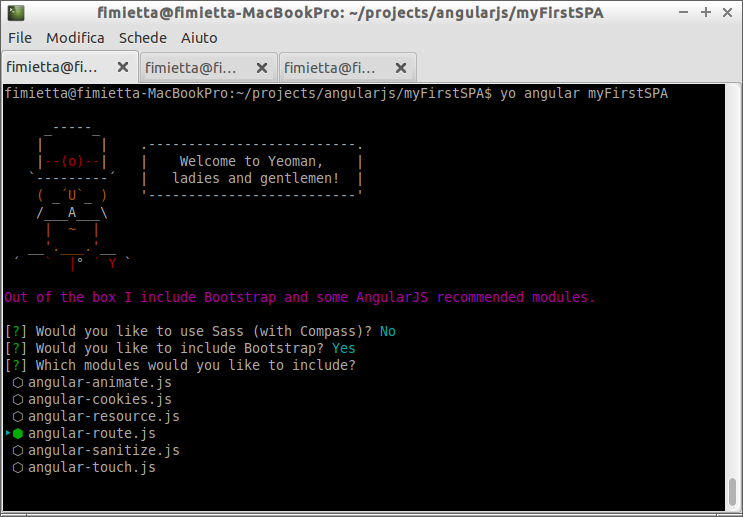
yo angular myFistSPA

Yeoman asks us:
- if we want to use saas with compass (No)
- if we want to include twitter bootstrap (Yes)
- which modules we want to include (for the sake of this demo I selected only angular-route.js)
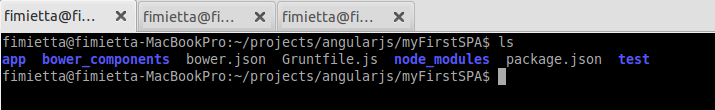
After it has finished, if we type an ls command, we should see a set of new folder and files:

Yeoman actually uses other two imporant tools:
- Bower (http://bower.io/): a package manager for front-end libraries
- Grunt (http://gruntjs.com/): ajavascript task runner for projects.
Yeoman has downloaded and configured the last version of Twitter Bootstrap for us!
Let’s take a glance to the scaffolding that yo has generated for us:
- app: here you will find the non-compiled and non-minified source code.
- app/index.html: is the non-minified version of index.html
- app/styles: here you will find your CSS files
- app/scripts: here you will find your Javascript codes
- node_modules:here you will find a bunch of locale node modules used for example for accomplish the grunt tasks
- bower_components: here you will find all the files related to bower
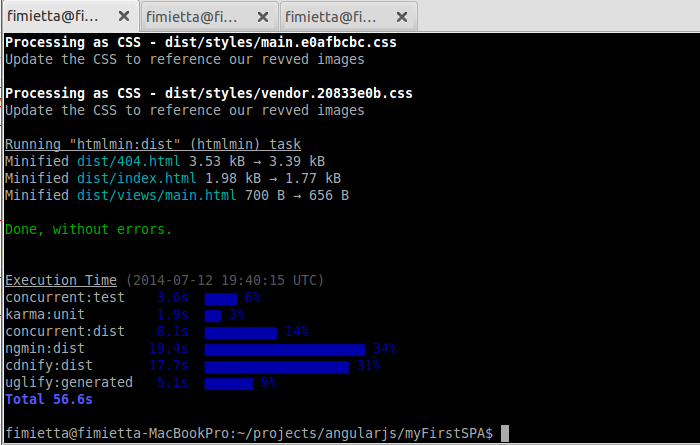
The next step is to run the grunt build task (http://gruntjs.com/).
grunt build
Grunt takes in input the source code of your app stored under the app folder and converts it in a distributable application that ends up in a folder called dist/. It minifies files, optimizes images, compiles SAAS file, run all tests and so on.

Warning: there is a new “dist” folder
After this operation we will find a new folder called dist.
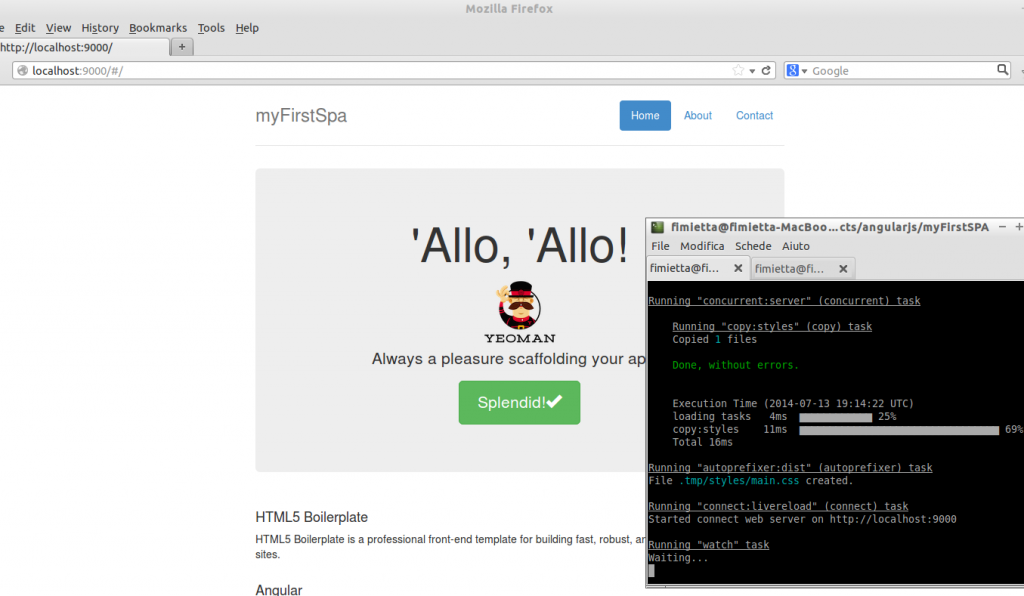
Finally you have to run the grunt server task. This task will create a web server on port 9000 using node and open your default web browser showing your index page:
grunt server

The awesome thing is that grunt watches for changes to source files and if it sees a change, it triggers a reload into your web browser automatically.
Indeed if you try to open the index.html file stored under the app folder with an editor, then change something -for example add a new h1 title. When you saved the file, You haven’t to reload the page on your browser. This task is automatically done by grunt. So you see immediatly the change on the browser!! Awesome!
Let’s take a glance to the router
On a single page application we move from a view to an other without a page refresh. In Angular this is accomplished using routing capabilities.
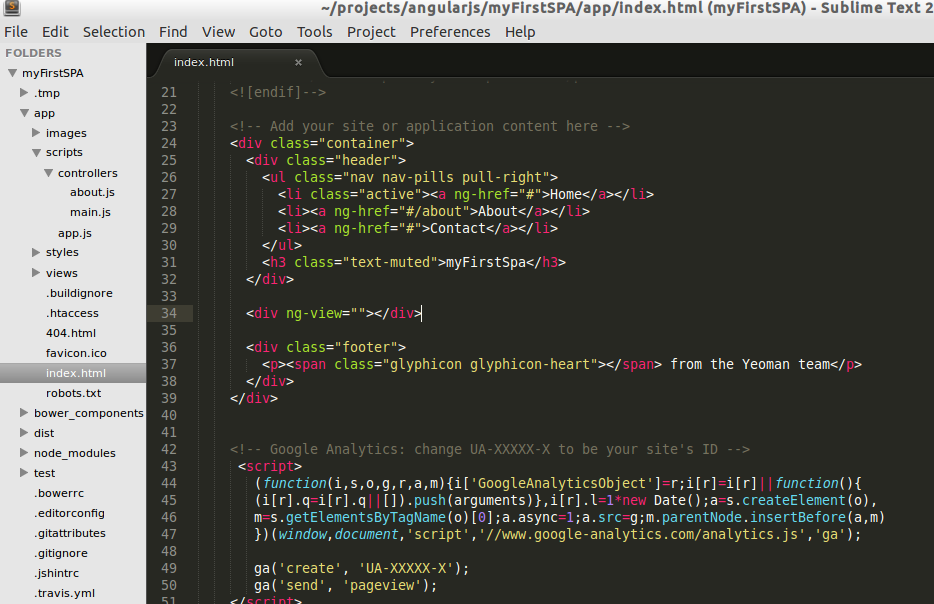
Let’s open the generated code with an editor, sublime for instance. As we can see in the figure hereafter, under the folder app there is the source code of the application. One thing worth noting in the index.html is the following div:
<div ng-view=""></div>
The div has the ng-view directive.
What is ng-view?
From the official doc:
ngView is a directive that complements the $route service by including the rendered template of the current route into the main layout (index.html) file. Every time the current route changes, the included view changes with it according to the configuration of the $route service.
In plain words, ng-view is a directive used to include the template of the current route (/, /about, or /contact) in the main layout file. All the view stored under the view folder, are injected by the route service in this div.

But where are routes defined?
Routes are defined using the ngRoute module and the provider $routeProvider for configuring routes. In the code generated, you will fine the code that handles routes under scripts/app.js
angular
.module('myFirstSpaApp', [
'ngRoute'
])
.config(function ($routeProvider) {
$routeProvider
.when('/', {
templateUrl: 'views/main.html',
controller: 'MainCtrl'
})
.when('/about', {
templateUrl: 'views/about.html',
controller: 'AboutCtrl'
})
.otherwise({
redirectTo: '/'
});
});
As you can see on the code above, in the $routeProvider each route is defined using the method when(path, route) and for each route you can specify the template file to use and a controller (see the doc for other parameters).